
pipes in angular 13 | create custom pipes in angular | passing parameter | angular 13 tutorial #15 - YouTube

27 | Currency Pipe, Number Pipe & Percent Pipe In Angular | Pipes In Angular | Angular (Hindi/Urdu) - YouTube

javascript - How to Customize the currency symbol accordingly with the language-country code? - Stack Overflow

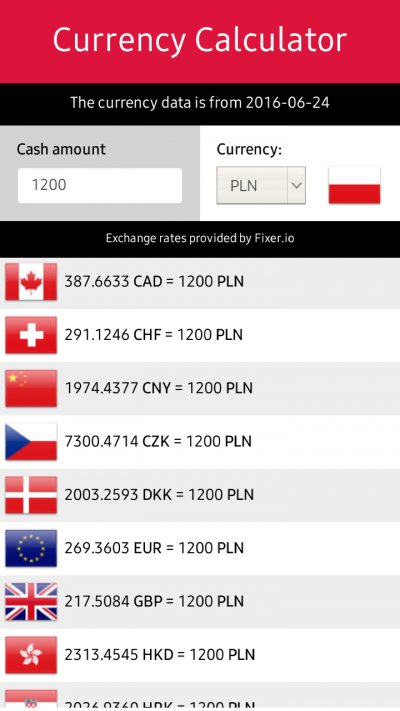
Creating a complete Currency Calculator application in AngularJS for Tizen – part 3 | Tizen Developers
bug(pipe): currency pipe missing whitespace on negative amount · Issue #46038 · angular/angular · GitHub








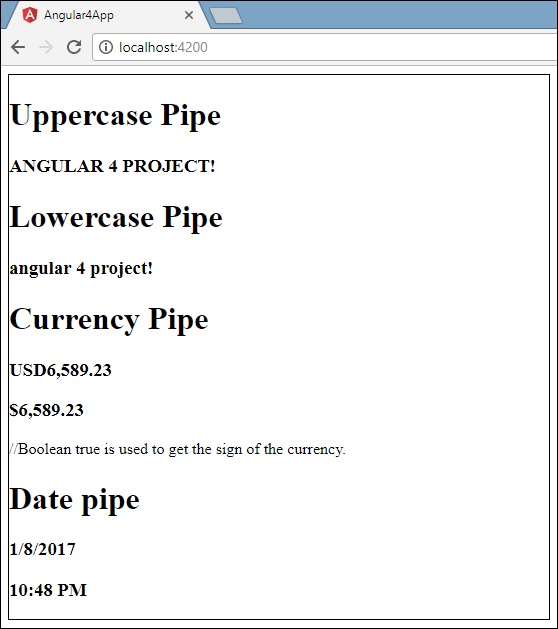
![A2] [Pipes] number & currency A2] [Pipes] number & currency](https://shots.codepen.io/username/pen/PmGbbG-800.jpg?version=1493034703)