When adding cypress to angular with ng add, the schematics not get migrated · Issue #26738 · cypress-io/cypress · GitHub
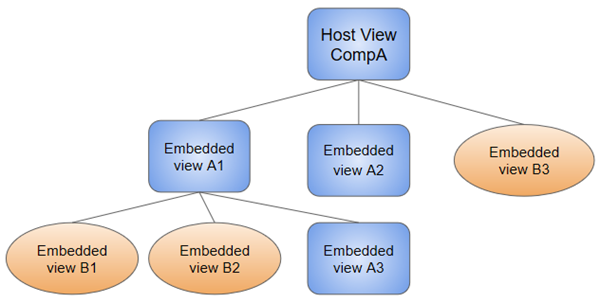
Complete] RFC: Standalone components, directives and pipes - making Angular's NgModules optional · angular angular · Discussion #43784 · GitHub

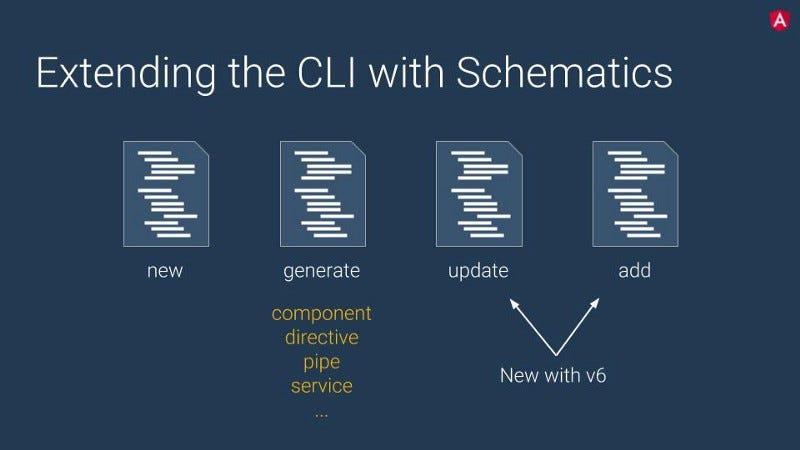
Angular 6: It is almost there…. So, ng-conf-2018 is over and it is… | by Rahul Bhooteshwar | Learn With Rahul | Medium
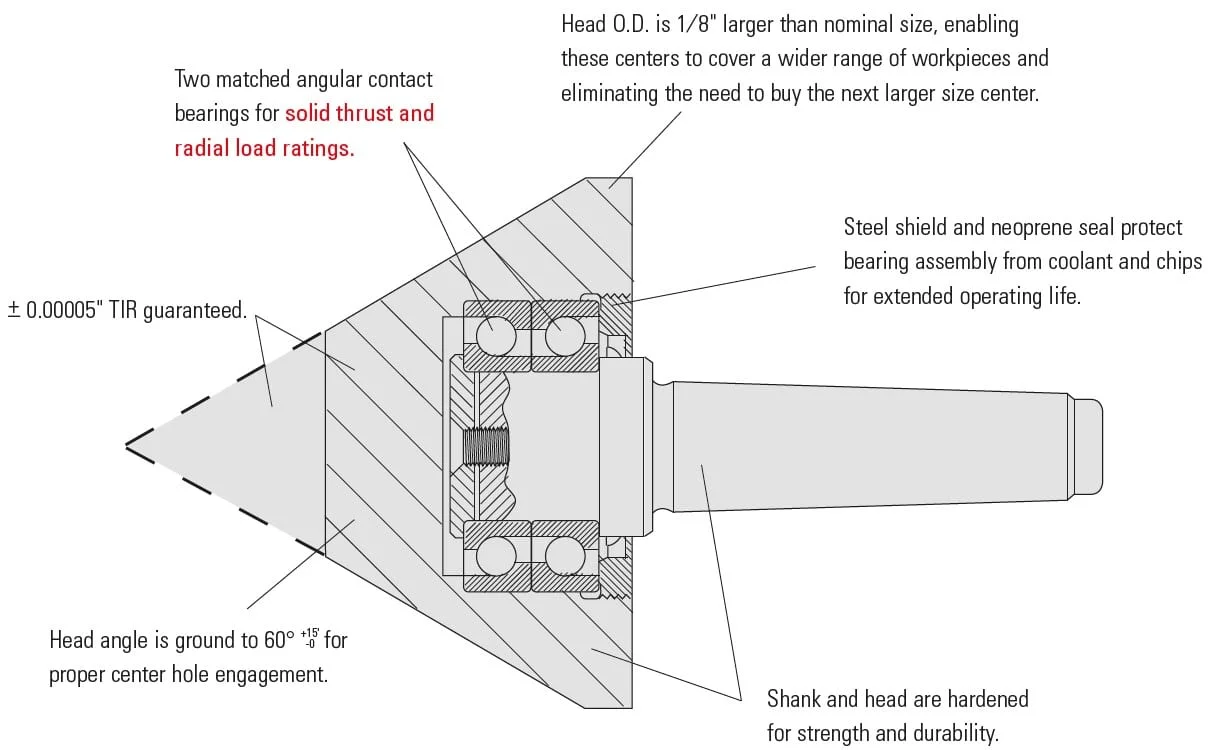
a) Schematic template of pipe bend geometry for all cases where R b... | Download Scientific Diagram

The schematic representation of equal channel angular pressing tube... | Download Scientific Diagram

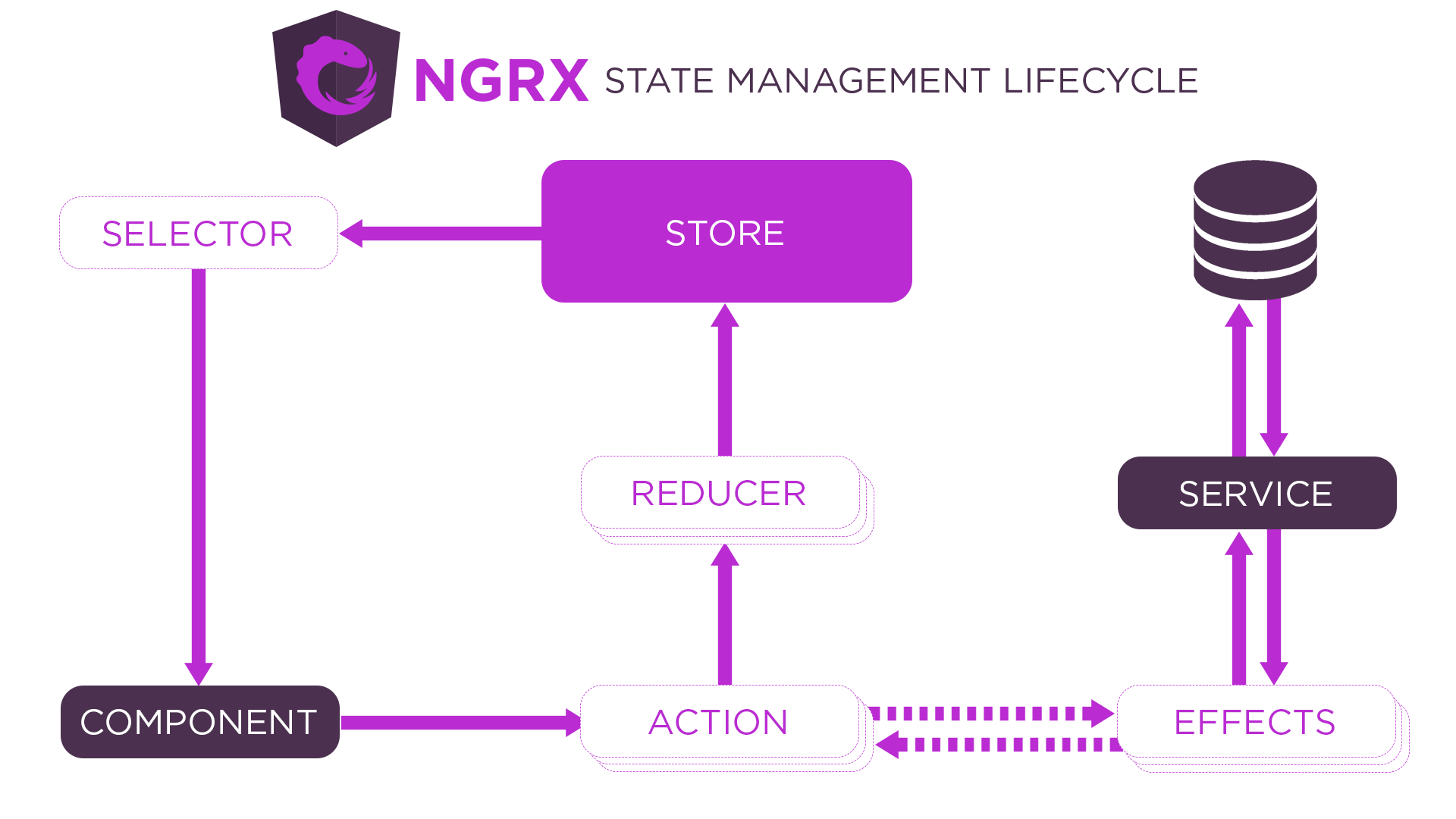
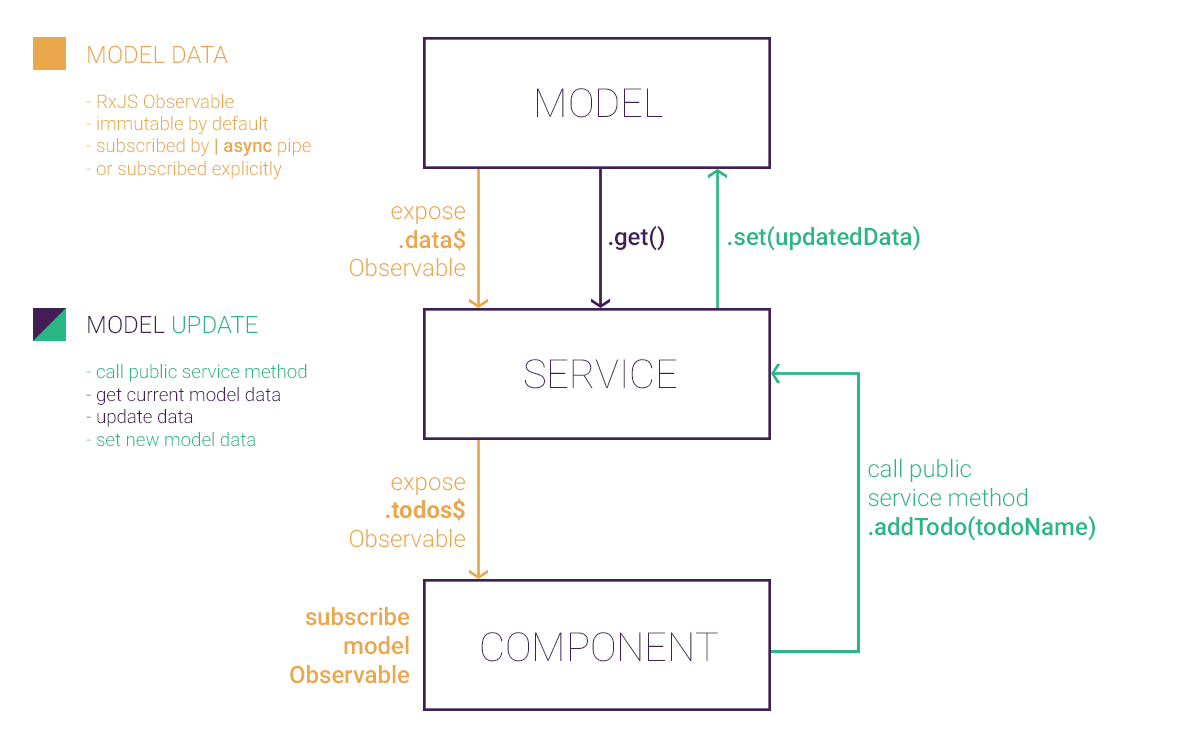
GitHub - tomastrajan/ngx-model: Angular Model. Simple state management with minimalistic API, one way data flow, multiple model support and immutable data exposed as RxJS Observable.