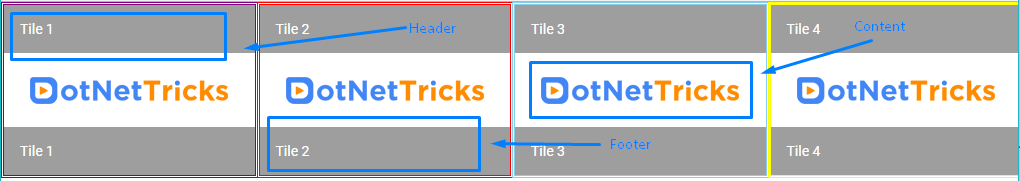
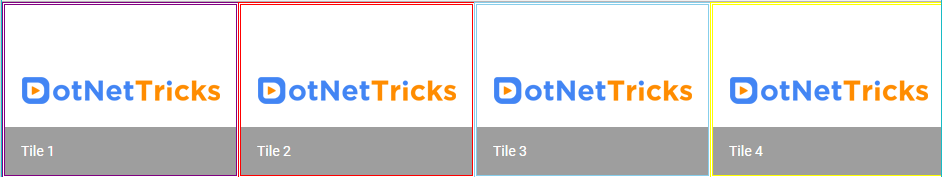
angular - Material flex layout - one grid overlaps over other when it is small screen - Stack Overflow

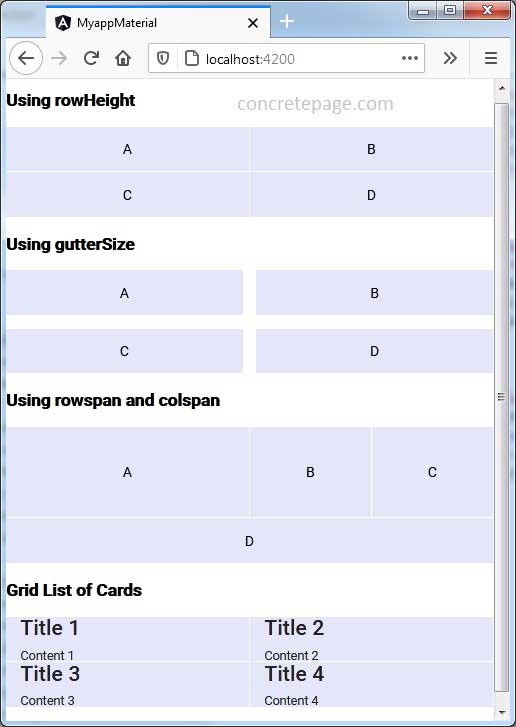
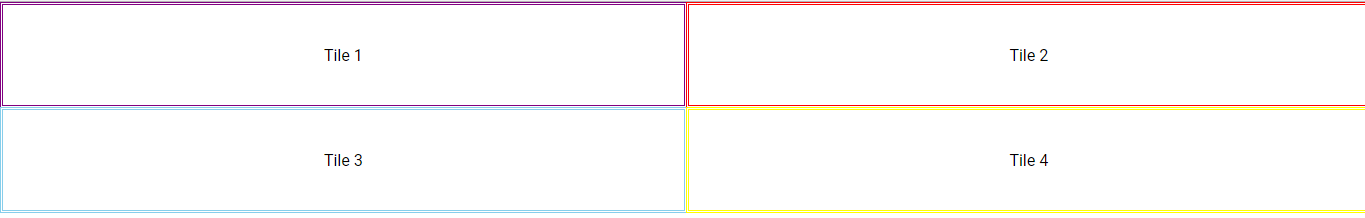
angular - how to reduce the space between each mat-grid-tile of the mat-grid -list? - Stack Overflow

Informing geometric deep learning with electronic interactions to accelerate quantum chemistry | PNAS

Amazon.com: KC Cubs Soft & Safe Non-Toxic Children's Interlocking Multicolor Exercise Puzzle EVA Play Foam Mat for Kids's Floor & Nursery Room, 36 Tiles, 9 Colors, 11.5” x 11.5”, 54 Borders (EVA002) : Everything Else