mat-tab-group doesn't fit label in IE/Edge when using mat-stretch-tabs · Issue #14014 · angular/components · GitHub
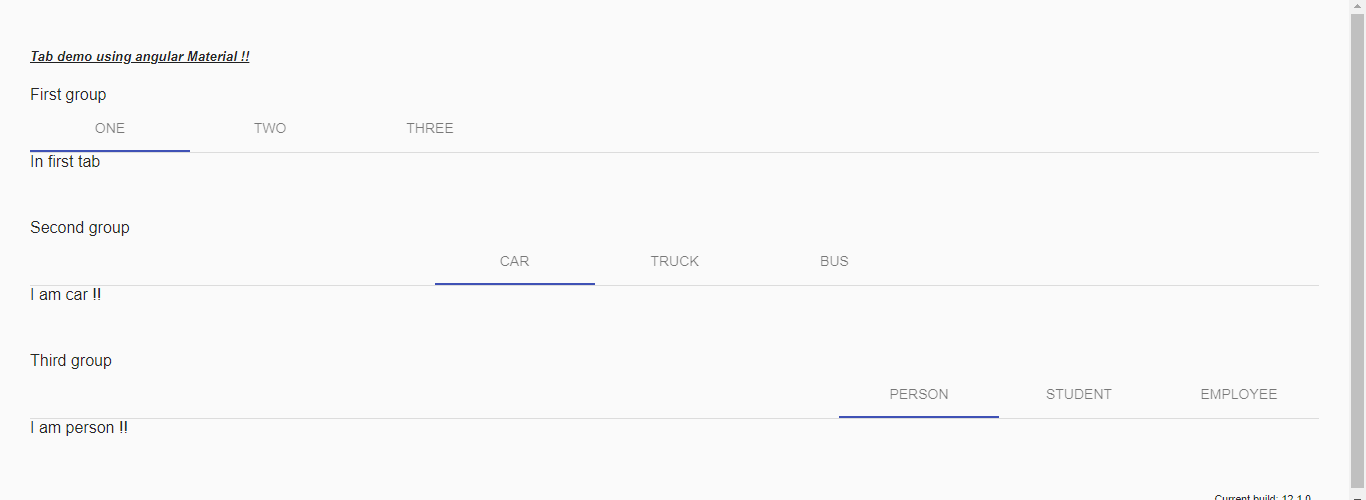
![Tabs] mat-tab-header doesn't horizontally scroll to the end till mat-tab-header-pagination on deletion · Issue #17155 · angular/components · GitHub Tabs] mat-tab-header doesn't horizontally scroll to the end till mat-tab-header-pagination on deletion · Issue #17155 · angular/components · GitHub](https://user-images.githubusercontent.com/15051871/65311033-277f7380-dbad-11e9-8cf8-6dafc035761f.gif)
Tabs] mat-tab-header doesn't horizontally scroll to the end till mat-tab-header-pagination on deletion · Issue #17155 · angular/components · GitHub





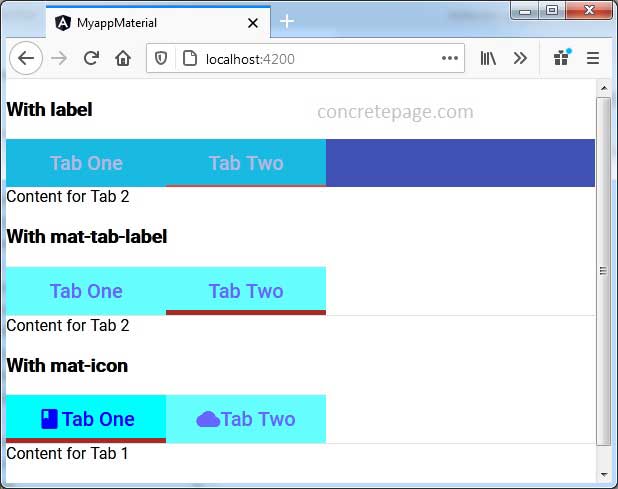
![Tabs] Header with icon+text not vertically aligned · Issue #10141 · angular/components · GitHub Tabs] Header with icon+text not vertically aligned · Issue #10141 · angular/components · GitHub](https://user-images.githubusercontent.com/4346052/36641663-7359912a-1a6e-11e8-943c-ea4e6f03d902.png)